Key Features
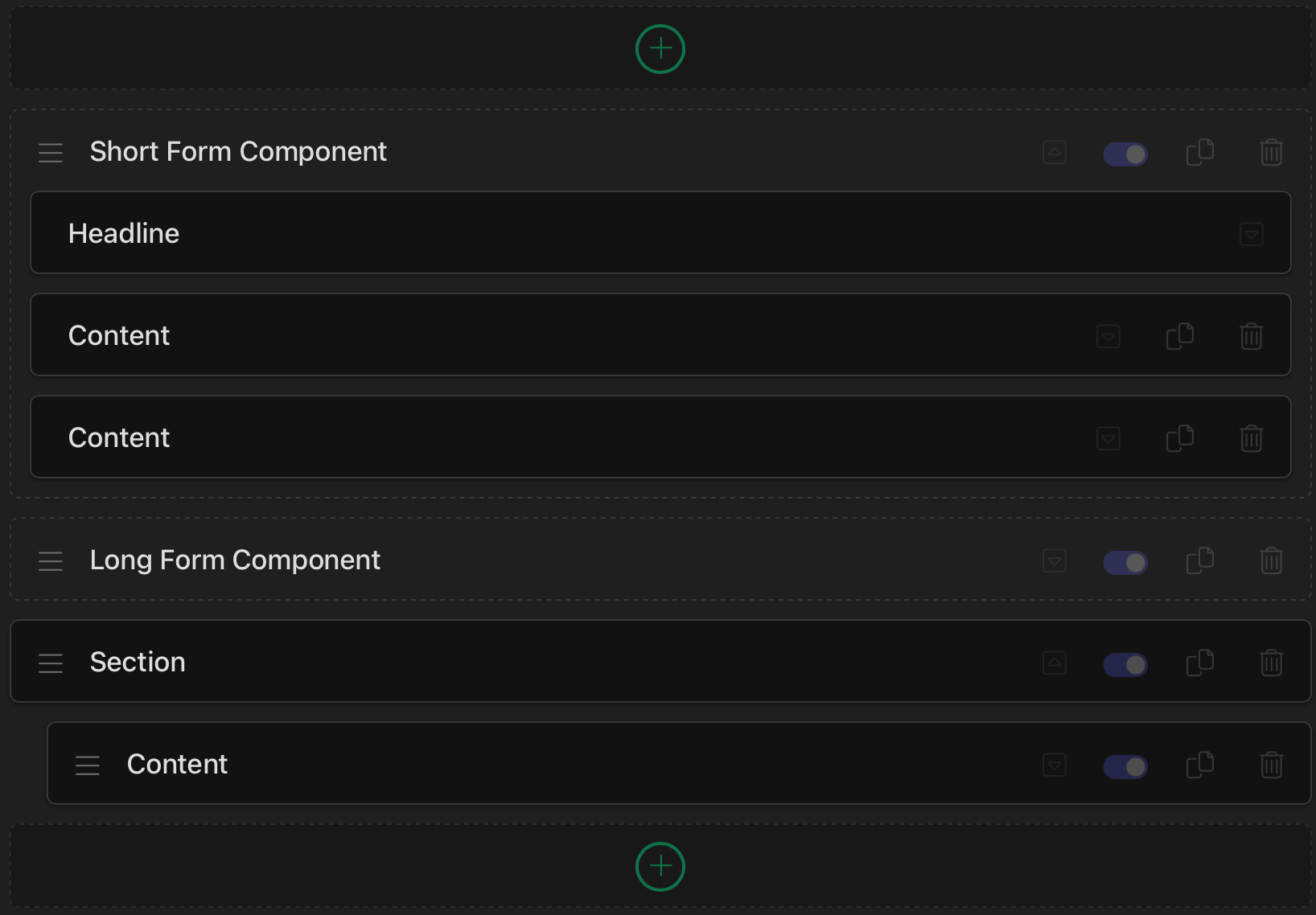
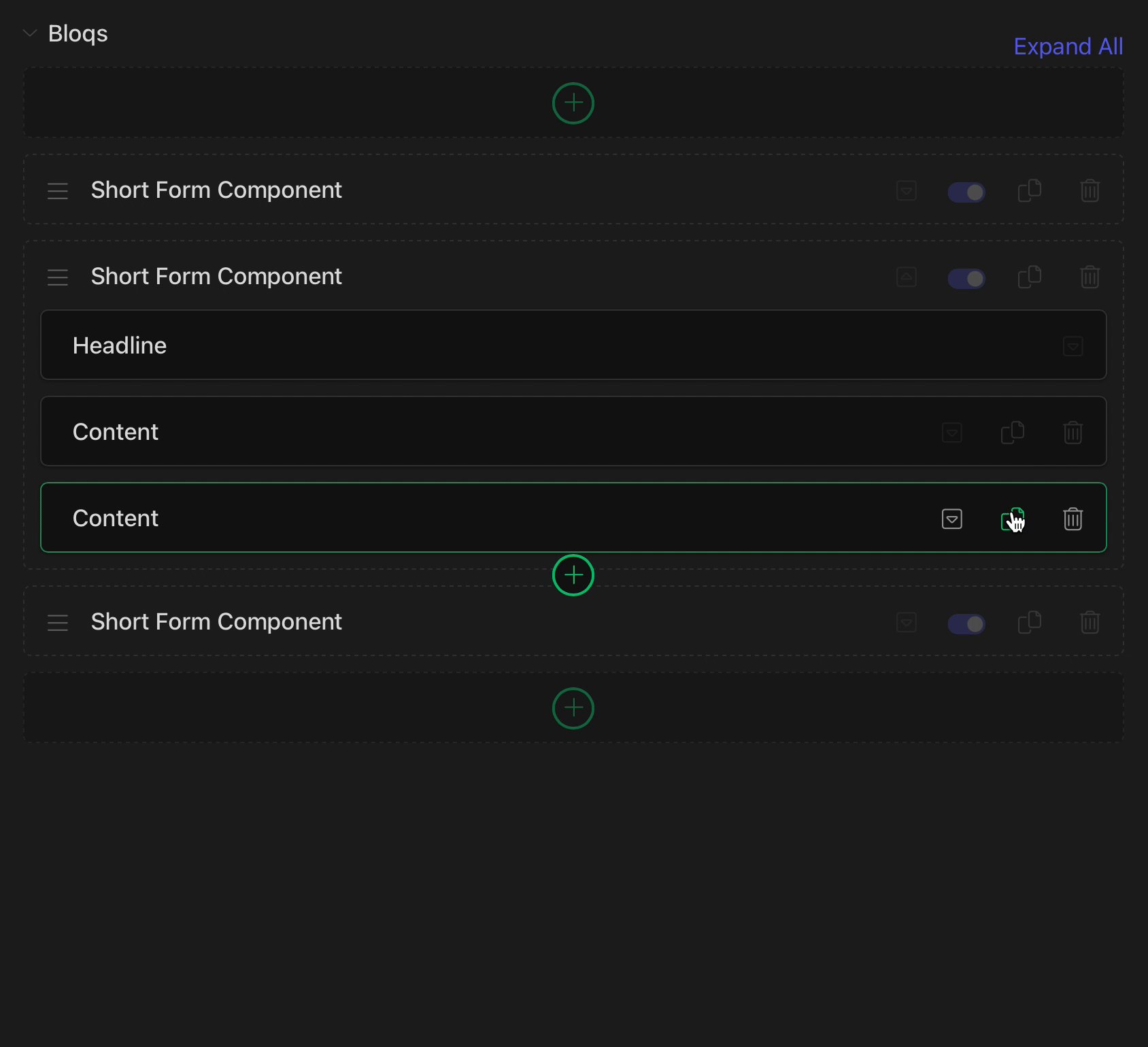
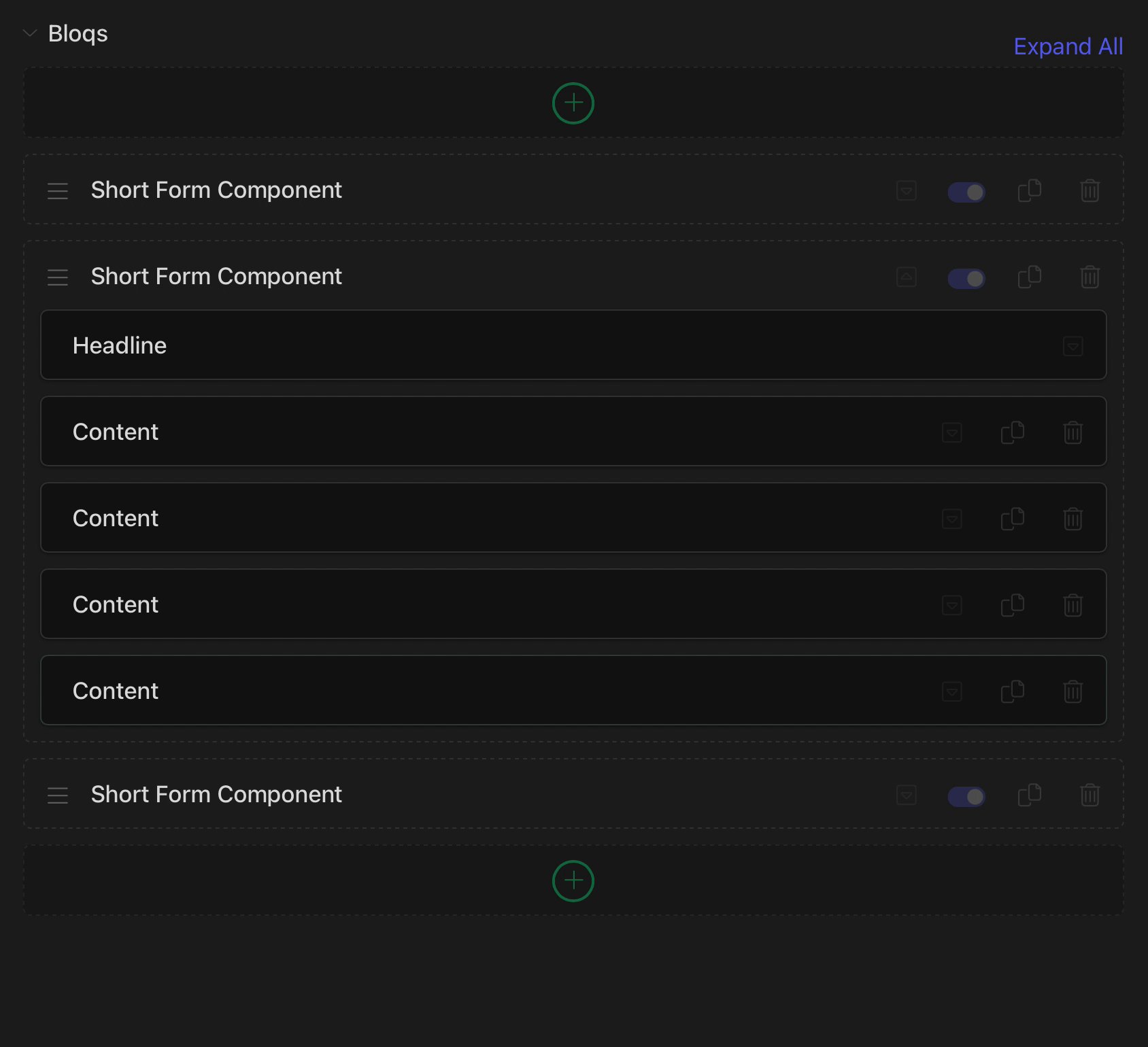
Nesting
Embrace atomic design and build your pages from a collection of bloqs you define. Build simple or complex component based pages, and don’t worry about the template logic. Simply create the opening and closing HTML tags for each bloq. Bloqs will render your content as nested DOM elements based on how you arrange your nested bloqs. Don’t need nesting? Keep it simple and render bloqs in a sequential order.
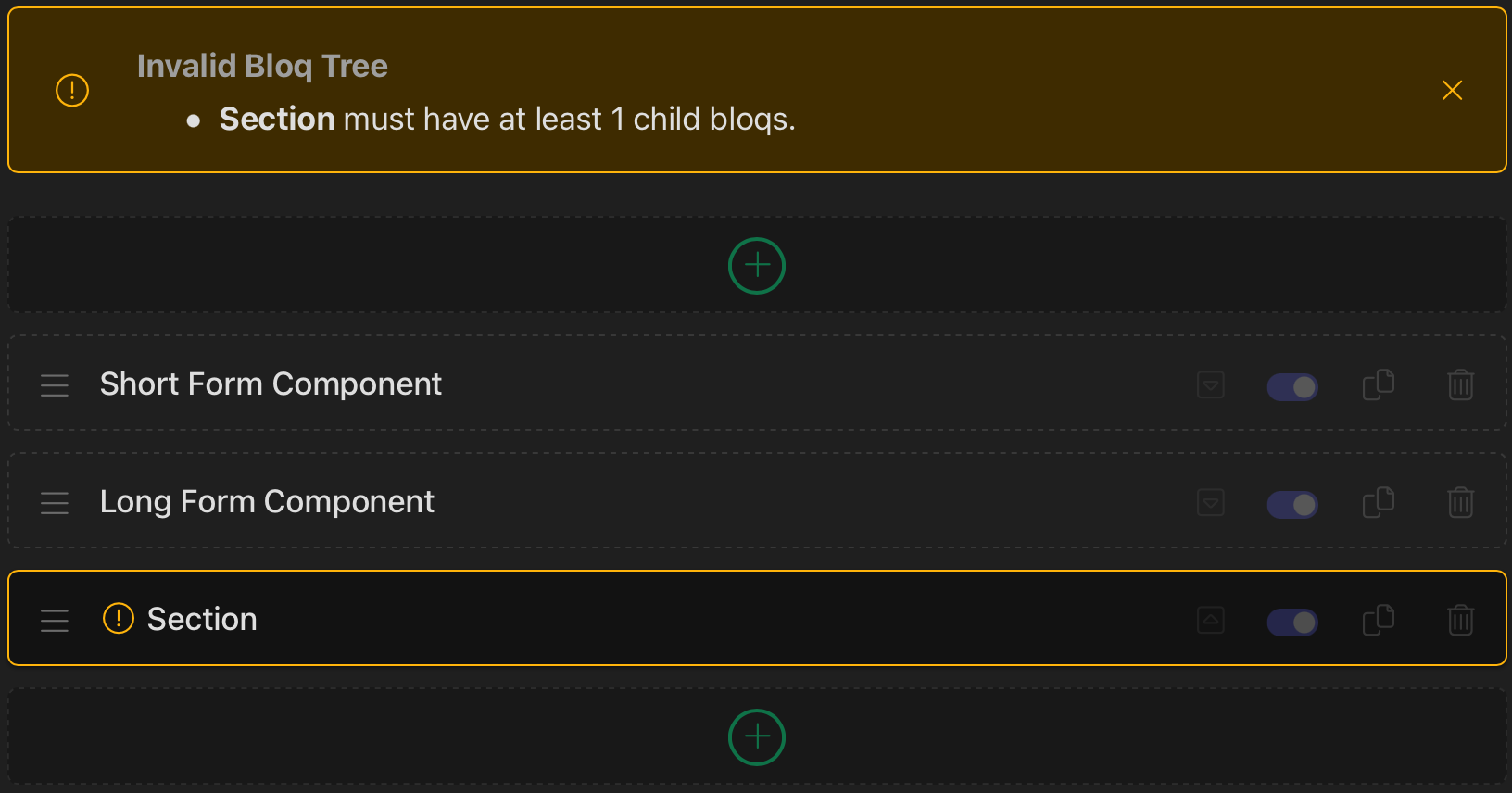
Nesting Rules
Don’t worry about complicated conditionals in your templates to determine what is a child and what is a parent. When using nested bloqs, you can define which bloqs are allowed to be where based on the following rules:
- Can be nested at any level
- Can only be at the root
- Can’t be root and must be a child of another bloq
- Set a bloq as must be a child of another bloq by selecting 1 or more possible parent bloqs
- Set a bloq is allowed to have child bloqs
- Set a bloq as having a minimum, maximum, or exact number of child bloqs

Bloq Components
Bloq components takes Bloqs to the next level of content creation. If you’re familiar with atomic design bloq components are right up your alley. By creating multiple re-usable bloqs, then assigning those bloqs to components, you are promoting consistency and scalability in your project.

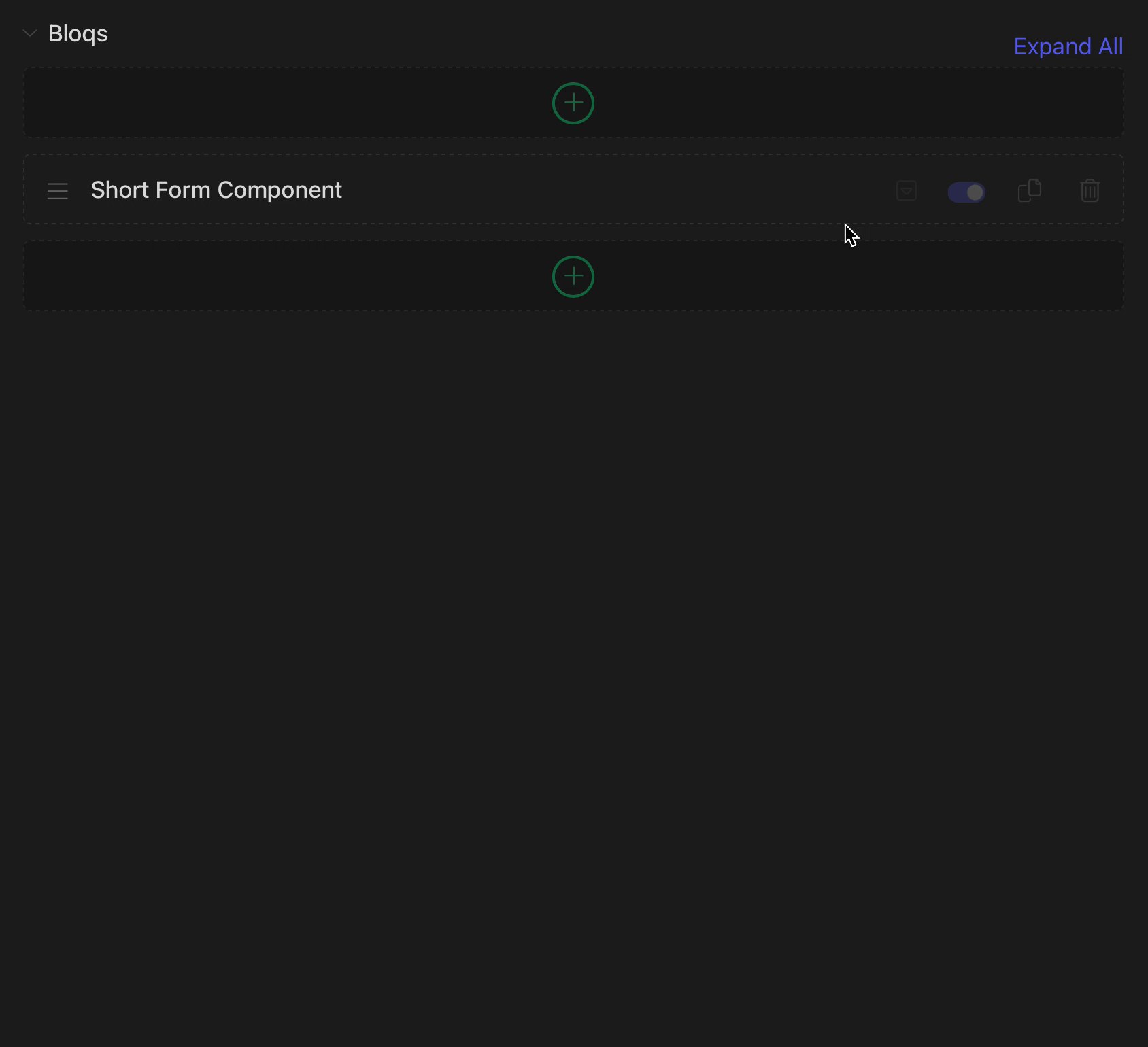
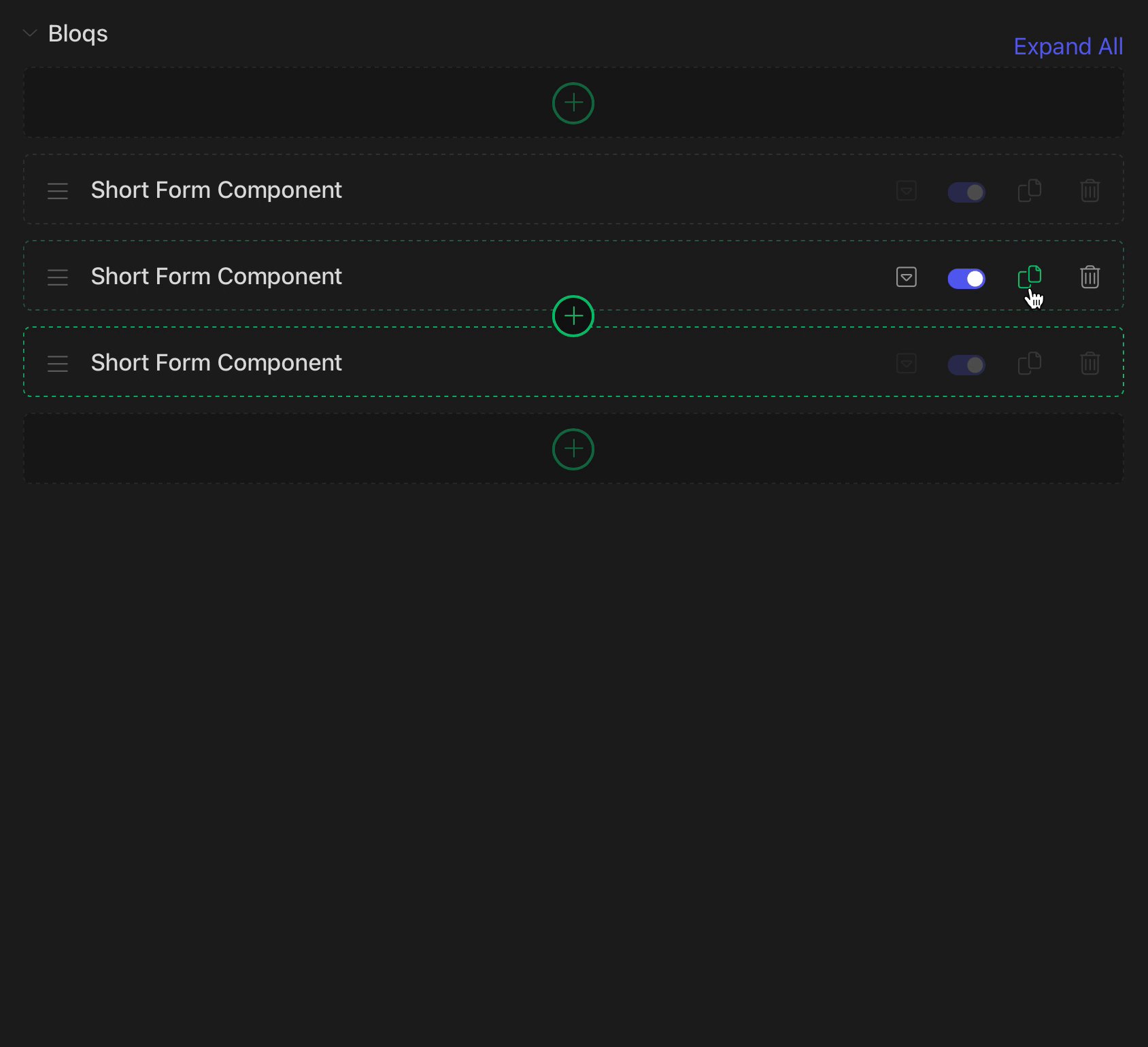
Cloning
Build content faster by cloning bloqs. Don’t waste time starting from scratch if a similar bloq already exists, just clone it and make your updates.

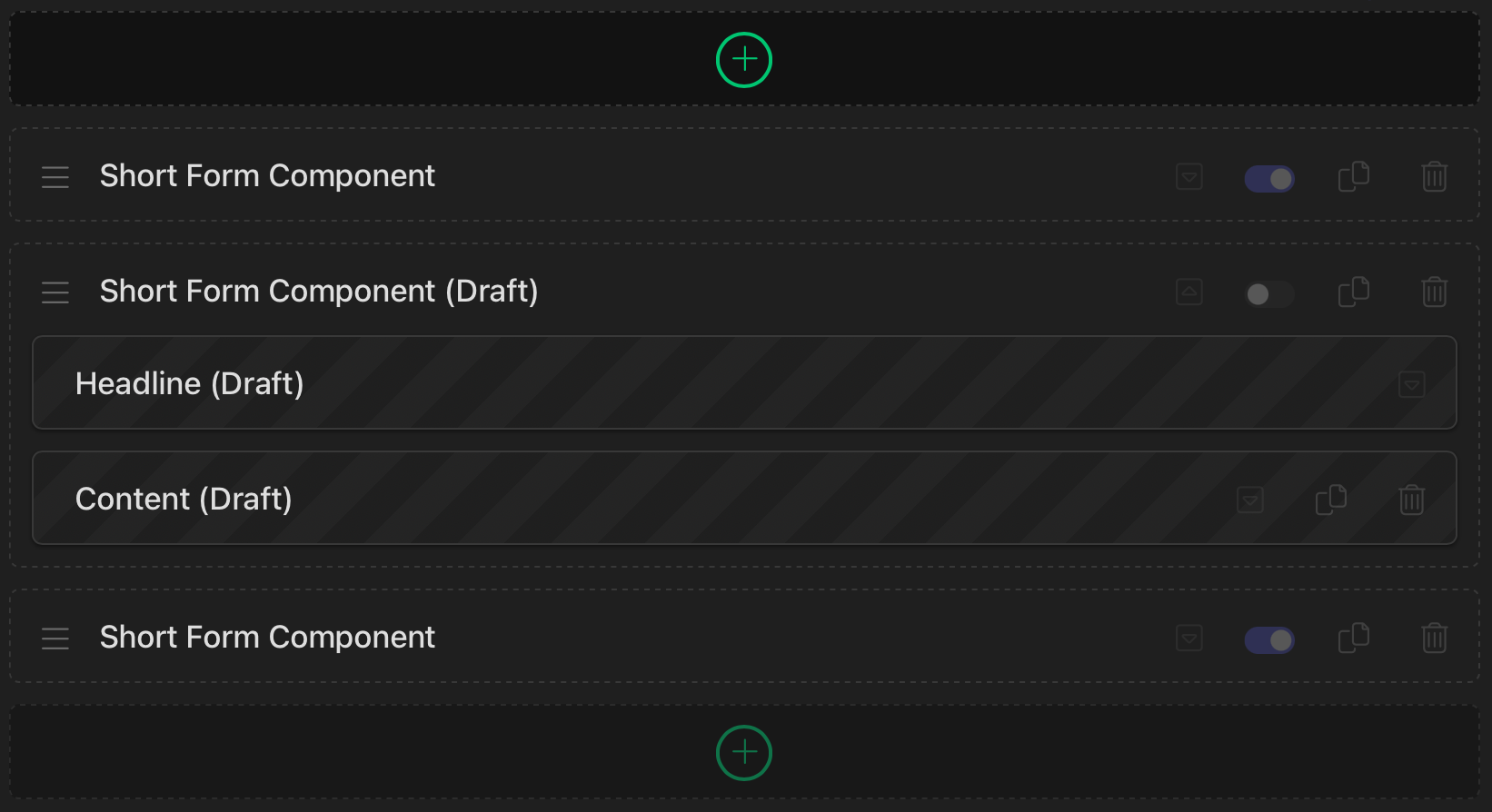
Drafts
Working on new content but it’s not quite ready to go live? Set a bloq to draft state to hide it on the front-end while you continue crafting it.

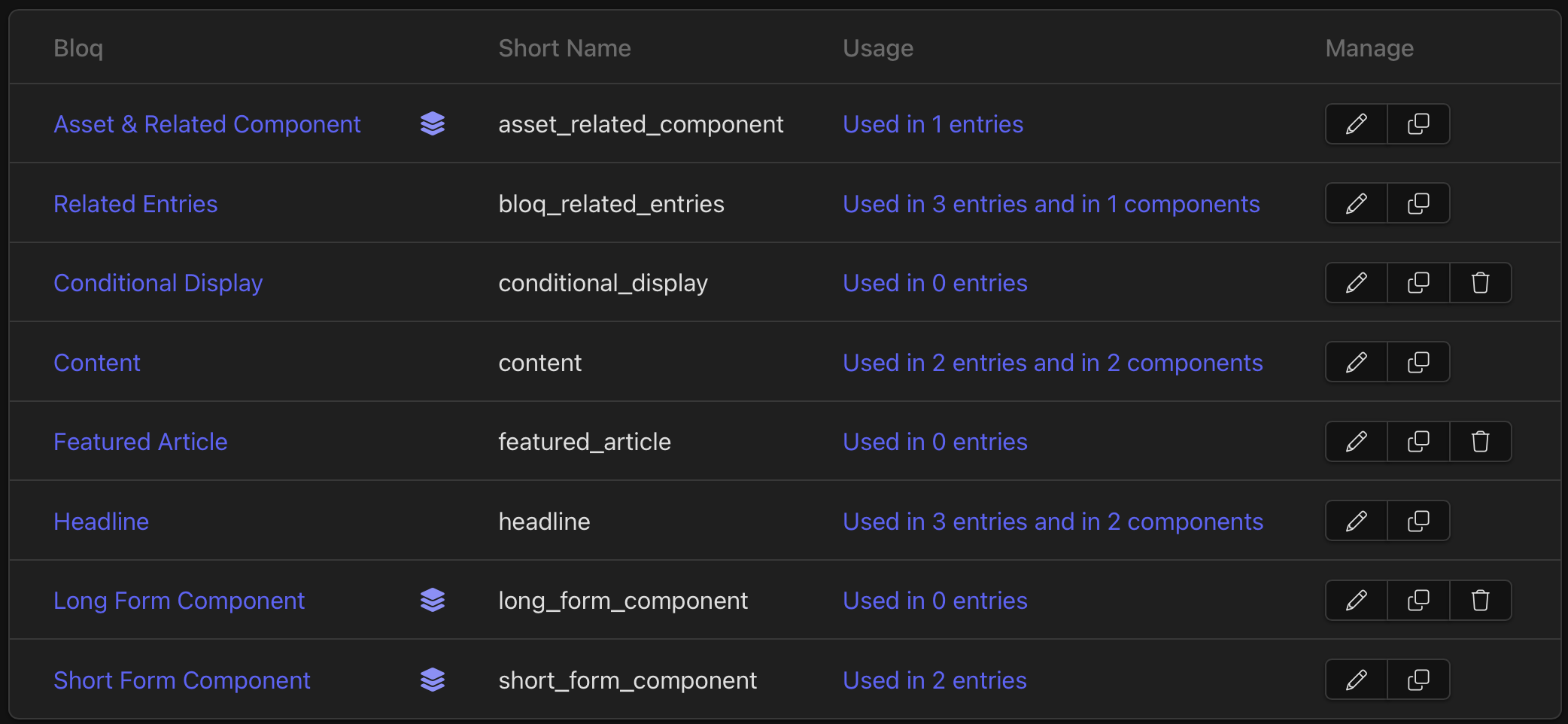
Bloq Usage
Don’t remember which bloqs are used or where they are used? Bloqs provides a basic report of which bloqs are used and in which entries.

Caching
Optionally enable caching of Bloqs content, which will reduce the page load time, especially in larger Bloqs fields.
Deprecated bloqs
If your site has been using Bloqs for a long time, and has undergone changes as your site matures, it is likely that some bloqs may no longer be preferred. Clearly mark old bloqs as deprecated, so content editors will not be able to create new instances of the bloq, and can clearly see what is out-dated.
Compatibility: EE6, EE7
This add-on comes with an optional 1 year renewal fee of $50.00. Read more about renewals.